Full Stack Web Development
Back-end. Front-end. Perfectly executed and optimized.
Back-end and Front-end Beautifully Aligned
Your web application is the face of your business, often the first thing people see. But what they don’t see, the back-end, dictates your site’s performance and stability. How do you make sure they work together?
You trust Touch To.
Full stack web development includes both back-end development and front-end development, yet some agencies offer only one or the other. This asynchronous approach frequently results in poor performance due to disconnected development.
If you are realizing your existing application isn’t executing the way you hoped it would, your back-end development is the most likely culprit. The back-end must be well architected to achieve the appearance, functionality and user experience you want and your visitors expect.
Touch To develops back-ends that enable exceptional front-end user experiences.


What We Do
We aren’t just back-end specialists who set up cloud instances and develop sophisticated data models. We create beautiful front-end interfaces that put your brand in the best light. We architect the back-end solution to maximize speed and efficiency on the front-end display.
Whether you are starting from scratch, want to add features, or have a poorly-performing web app and want us to make it better, we can help you optimize your investment to build you a beautiful, scalable solution.
Architecture Consultation
Touch To will create a plan on how best to build your application, identifying which services to use to ensure the end product is scalable, cost-effective, and performs beautifully. We deliver an architecture reference map you can take to your team to build out.
Back-end Development
Let Touch To service as your back-end development team or complement your own. We can get your cloud infrastructure set up, such as AWS, Azure, or GCP, create database models, and build out development pipelines to increase development speed, efficiency, and consistency across your site.
Why Touch To?
Optimal Site Performance
If you want a stable, responsive, flexible web app, you need well-crafted back-end infrastructure. The best way to achieve this is by using one company to do both.
But that’s just the beginning. At Touch To, we deliver full stack development that leverages component-driven development methodologies, building each UI asset as an individual component. This approach allows for rapid updates later on after the page is live - without any site downtime.
We build in these to ensure you can continually improve your site without all the risks associated with taking your site down, updating it, and then redeploying.
Our component-driven development technique is like having all of the ingredients on hand to make any recipe instead of starting a recipe and realizing you don’t have what you need. With everything on hand, making changes down the road is faster, less expensive, and ensures optimal site performance.


Our Process
How does the Touch To full stack development process work?
- Define the system architecture
- Set up development pipelines and infrastructure
- Build out the front-end component library
- Assemble components to create user experiences
- From there we can build, test, deploy, measure, and learn as needed.
Our Tools
Our team is highly experienced in all of the most common and popular technologies, such as:
- React.js
- Node.js
- Next.js
- TypeScript
- Angular
- AWS
- Java
- Kotlin
- Python
- Docker
- Kubernetes
- Azure
- GCP
- …And more!
Our Reviews
Quick Implementation
“The experience of the team allowed them to grasp what we were asking for and how to implement it quickly.”
Front-End Architect at an insurance company
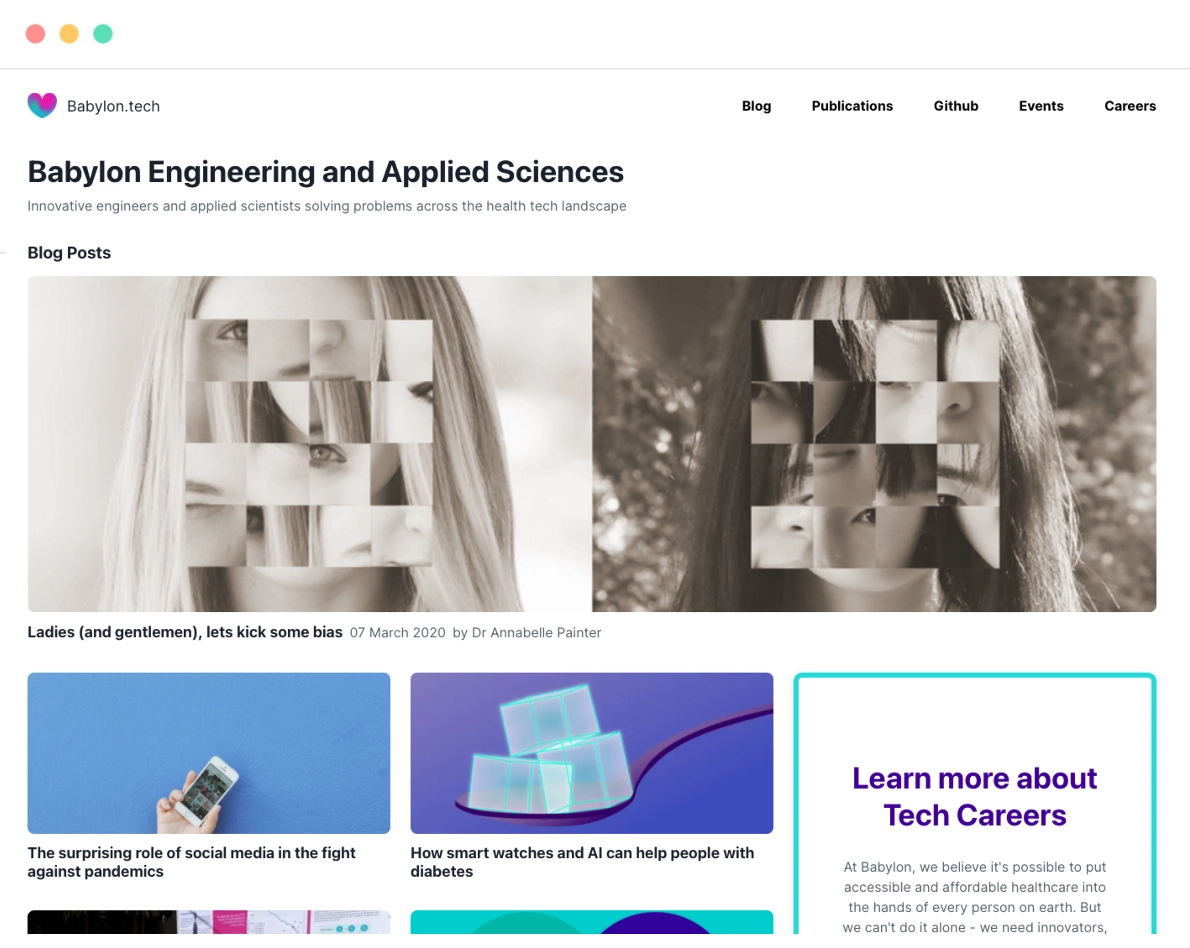
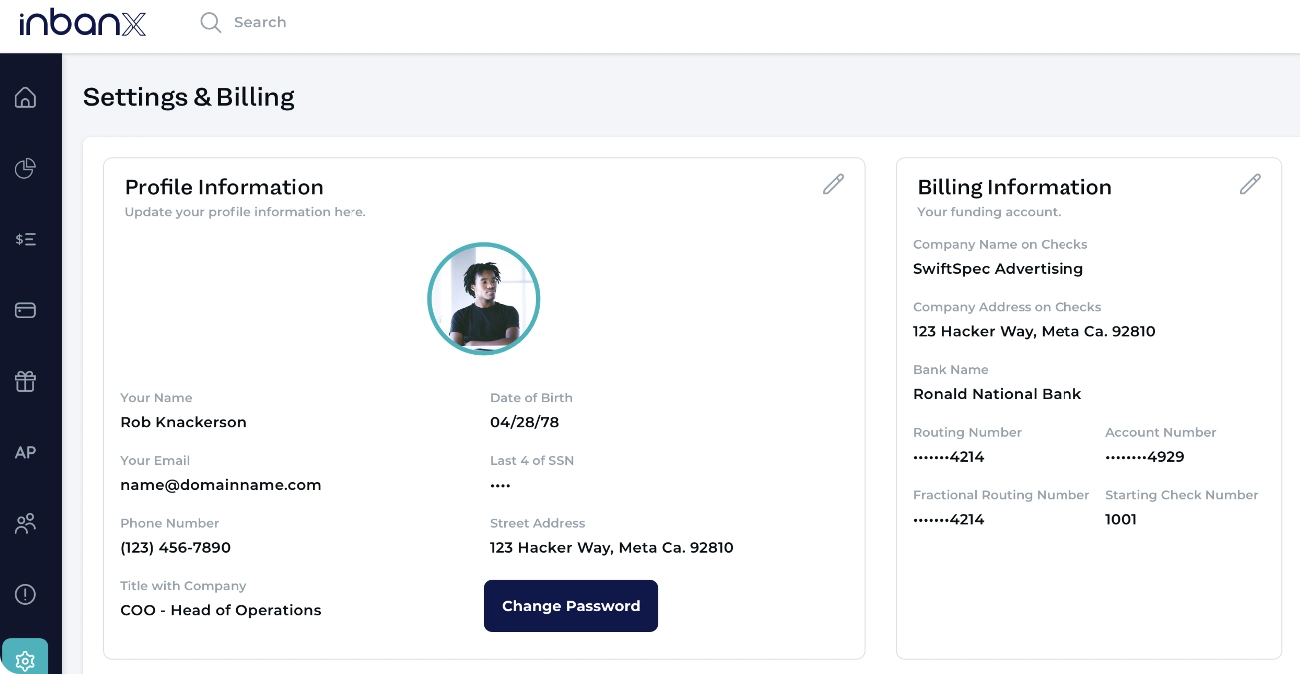
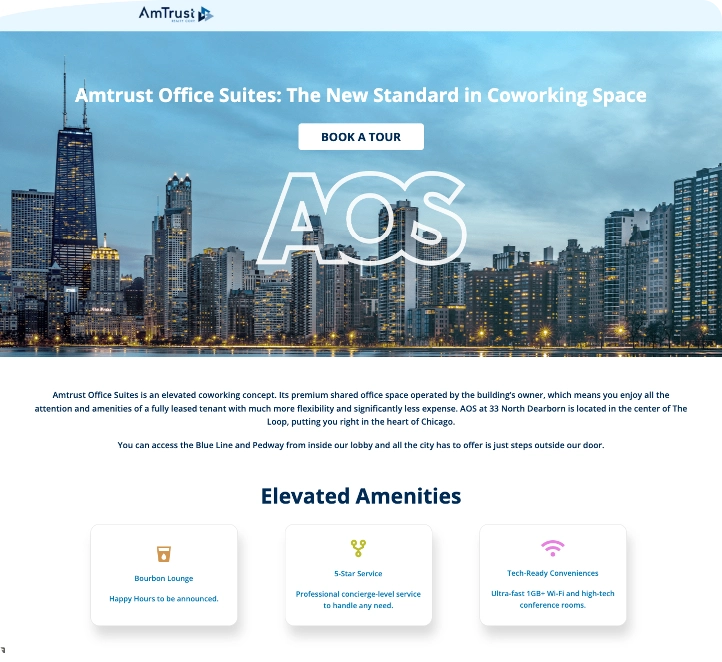
Our Work in Full Stack Development
View some of our full stack development projects and learn more about how Touch To can help you optimize your website with expertly-built back-end architecture that delivers an exceptional customer experience.